Vi var en gruppe på 4 stykker, der vi bestemte oss for 2 nettsider vi skulle analysere. En bra og en dårlig, i denne oppgaven tar jeg for meg analysen av den gode nettsiden nordisk-utleie.no.
Vi fordelte oppgavene oss i mellom, å løste de vær for oss.
Vi bygget opp analysen slik:
- Hva er produktet, eier, hensikt, målgruppe.
- Hvordan produktet virker, struktur, funksjonalitet,
- Hvordan produktet ser ut, grafisk profil, farger, bilder og typografi.
- Konklusjon.
Eier: Nordisk-utleie.
Hensikt: Utleie av maskiner, lift, stillas og tilhengere.
Målgruppe: voksne personer som trenger å leie noen av de tidligere nevnte produktene.
Hvordan produktet ser ut.
Første inntrykket av nettsiden, er at den har en klar og enkel visuell profil.
Dette fordi bruken av farger, logo og font går igjen i alle sidene.
På alle sidene, er det brukt samme layout, slik at bedriftens logo er tydelig og blir fort gjenkjent av kunder.
I logoen blir det brukt kontraster i form av farger, her hvit og blå. Logo og tekst i blå, mot hvit bakgrunn. I bunnlogoen er det gjort omvendt, hvit logo mot blå bakgrunn.
Fonten som er brukt er en tydelig og enkel skrift. I logoen er det bare brukt store bokstaver. Logoen på nettsiden er låst, slik at det ikke er mulig å kopiere skrift. Fonten som er brukt i meny knappene er Arial, der er det brukt både store og små bokstaver.
Meny knappene er blå med hvit skrift.
Hvordan virker produktet?
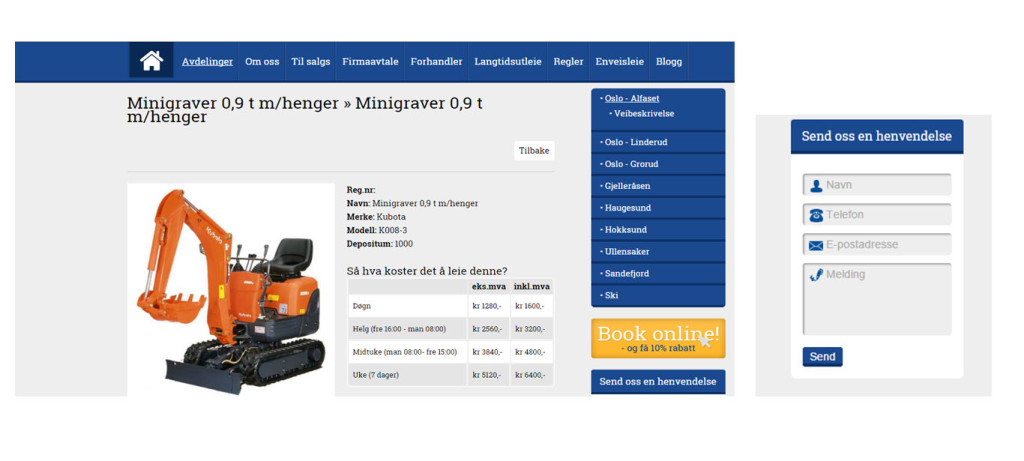
De har valgt en lys grå bakgrunn med hvite felt rundt bildene av det som skal leies ut. I rutene du skal trykke på er tasten blå med hvit skrift som også er en detalj fra det som er brukt som header. Blåfargen får oss til å oppfatte dette som noe som er mer seriøst, og siden det er ryddig og lett å finne frem får vi lyst til å gå videre. Det trykkes på den blå tasten, og det kommer opp innformasjon om priser, leietider, og str. Det er også satt opp en stor tast øverst på siden med en gulfarge som er mye brukt på salgsvarer, og får oss raskere til å sjekke ut hva den forteller. Denne tasten er satt opp med et tilbud til dem som bestiller over nett.
Strukturen her er bygget opp på en hierarkisk måte, det er satt opp en tykk mørk blå linje øverst med meny, og et bilde som er en av maskinen som er av den typen som leies ut . Så blir siden lysere nedover, med en lysgrå bakgrunn, og hvite felt
rundt produktene. Nederst er det også en blå tykk linje med mer informasjon, og repetisjon av kontaktinformasjon. Med en hierarkisk struktur er det lettere for en bruker og bli ledet igjennom teksten, og innholdet. Her brukes multimedia slik at de har bilder til tekst, som gjør at det blir enkelt å skjønne hvilket produkt det er.
Interaktivitet
Her jobber de med å være lett tilgjengelige, og ha en god pris, og da ha en god dialog med kundene sine, og stadig oppdatere seg på markedet. Det er lett og sette opp ønsket leietid selv, og se når de ulike produktene er ledige. Det er også lett å få tak i dem siden tjenesten er i samarbeid med besinstasjoner, og det er da gode åpningstider.
Det er lett og sende en forespørsel til dem, siden det kan gjøres rett fra denne siden. Funksjonaliteten er bra, det er tydelig hvordan ting skal brukes, og det er lett og bevege seg frem og tilbake. Det at du også får opp utvalg av produktene fra ulike distrikter gjør at du lett kan bruke den fra forskjellige områder.
Konklusjon
Dette er en brukervennlig og oversiktlig side. Relevant informasjon er tilgjengelig og lett å finne. Man ser fort hvor en skal klikke for å finne den infoen en trenger. Den er funksjonell ved at en kan gå inn og reservere direkte og sende forespørsel, den viser nødvendig teknisk informasjon og illustrerende bilder. Vi synes siden fungerer godt.